Utilize the Power of Free Vector Graphics to Boost Your Aesthetic Content Approach
Utilize the Power of Free Vector Graphics to Boost Your Aesthetic Content Approach
Blog Article
Exactly How to Use Free Vector Graphics to Improve Your Layout Tasks
The assimilation of complimentary vector graphics into layout jobs offers a sensible option for enhancing aesthetic appeal while keeping budgetary restraints. By comprehending the subtleties of vector graphics and determining dependable resources, designers can raise their work with top notch visuals.
Understanding Vector Graphics
Vector graphics are a fundamental part in the realm of digital layout, defined by their use mathematical equations to produce images. Unlike raster graphics, which are composed of pixels, vector graphics depend on paths defined by a beginning and endpoint, together with various other points, curves, and angles. This integral structure enables vector photos to be scaled infinitely without loss of high quality, making them ideal for different applications, from logo designs to illustrations.
The main styles for vector graphics include SVG, AI, and EPS, each offering unique benefits worrying compatibility and usability throughout various software platforms. Because of their scalability, vector graphics are specifically favored in branding and marketing, where clearness and flexibility are essential. Developers can conveniently adjust these images, altering colors, forms, and dimensions with accuracy, making certain that the last result aligns with the project's vision.
Furthermore, vector graphics are commonly more efficient in terms of file size compared to their raster counterparts, assisting in quicker packing times and less complicated sharing - free vector graphics. Recognizing the unique homes of vector graphics equips developers to harness their complete capacity, eventually improving the efficiency of digital style jobs
Finding Quality Free Resources
Designers looking for high-quality vector graphics for their projects can locate a wide range of cost-free sources offered online. Many sites provide comprehensive libraries of vector graphics, providing to numerous style requirements and styles. It is critical to examine the high quality and suitability of these sources before integrating them right into your jobs.
Beginning by discovering credible platforms such as Freepik, Vecteezy, and Pixabay, which provide a varied collection of vectors. These sites often permit individuals to filter searches by license kind, guaranteeing that the graphics can be made use of easily or with proper acknowledgment. Additionally, it is advisable to inspect the resolution and format of the vectors, as high-grade data are essential for preserving visual stability in professional job. free vector graphics.

Customizing Vector Graphics
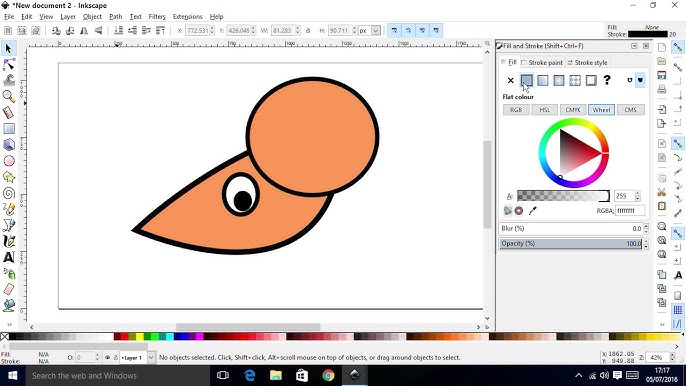
Personalizing vector graphics is an important skill for developing distinct and customized visuals that line up with specific task demands. Vector graphics, with their scalability and versatility, supply an outstanding structure for designers to adjust aspects effectively. The very first step in personalization frequently entails altering shades to match brand guidelines or task styles. Making use of software application like Adobe Illustrator or cost-free alternatives like Inkscape permits designers to quickly transform color combinations and use gradients.
Following, take into consideration modifying dimensions and forms. Vector graphics can be resized without loss of quality, making it seamless to change components to fit numerous layouts. Designers can likewise integrate or divide forms to develop new forms, improving originality.
Furthermore, including typography is essential. By integrating customized text with vector styles, you can produce a natural appearance that reverberates with the desired target market. Developers need to additionally take into consideration applying results, such as darkness or outlines, to add depth and visual rate of interest.
Last but not least, conserving personalized vectors in several formats ensures compatibility across various systems and applications. This versatility permits a smoother workflow when incorporating these graphics right into wider design projects. Personalization not only boosts visual appeal yet likewise strengthens the total message of the style.
Integrating Vectors Into Projects
The effective combination of vector graphics into tasks can substantially enhance aesthetic storytelling and interaction. To successfully incorporate these properties, designers should initially consider the total theme and message of their task. Vectors can act as prime focus, backgrounds, or supportive aspects, depending on the preferred outcome.
When the placement is figured out, it's essential to make certain that the vector graphics match the existing layout aspects. Consistency between colors, designs, and typography will produce a natural visual experience. A minimalist vector can raise an active layout, adding clearness without frustrating the audience.
One more important aspect is the resolution and scalability of vectors. Being resolution-independent, vectors can be resized without shedding top quality, making them perfect for different applications, from electronic screens to print media. This adaptability permits seamless integration across various systems.

Tips for Effective Usage
Efficient use of vector graphics pivots on a couple of key methods that can boost a project's visual effect. Pick vectors that enhance your overall design style.
Vector graphics are resolution-independent, enabling for resizing without loss of high quality. Preserve harmony by making sure that the dimension of vector aspects corresponds properly to other design components.
Third, utilize layers efficiently. Organizing your vector graphics into layers in design software dig this allows for easier alterations and changes, promoting an extra structured process. This practice also aids in developing deepness and visual interest.
Lastly, do not ignore the power of personalization. Altering colors, forms, and other characteristics can revive stock vectors, making them absolutely one-of-a-kind to your job. By executing these strategies, developers can optimize the efficiency of vector graphics and create engaging, professional-quality styles.
Conclusion
Incorporating free vector graphics right into layout tasks can substantially boost aesthetic appeal and coherence. By comprehending the fundamentals of vector graphics, sourcing top notch resources, and tailoring designs to straighten with brand name identities, designers can produce impactful end results.
The integration of totally free vector graphics right into layout tasks offers a useful option for boosting aesthetic allure while maintaining budgetary constraints. Unlike raster graphics, which are composed of pixels, vector graphics depend on paths defined by a begin and endpoint, along with various other factors, contours, and angles. By purposefully sourcing top quality cost-free vector graphics, developers important site can boost their tasks while sticking to ideal techniques in layout and copyright conformity.
Including cost-free vector graphics right into layout tasks can dramatically boost aesthetic charm and comprehensibility. By comprehending the basics of vector graphics, sourcing premium resources, and personalizing designs to align with brand identifications, developers can produce impactful results.
Report this page